출처 : UX Movement | www.uxmovement.com
원문보기 : https://uxmovement.com/mobile/why-text-buttons-hurt-mobile-usability/
텍스트 버튼이 모바일 사용성을 저해하는 이유
Why Text Buttons Hurt Mobile Usability
버튼의 유용성 표준은 데스크톱 앱보다 모바일 앱에서 더 높습니다. 작은 화면에서 손가락 네비게이션을 사용하기 위해서는 모바일 버튼을 쉽게 누르고 읽고 인식 할 수 있어야 합니다.
대부분의 솔리드 버튼은이 표준을 충족하지만 텍스트 버튼은 거의 충족하지 못합니다.
앱에서 텍스트 버튼을 사용하기 전에 알아야 할 사항이 있습니다.
텍스트 버튼은 누르기가 더 어렵다
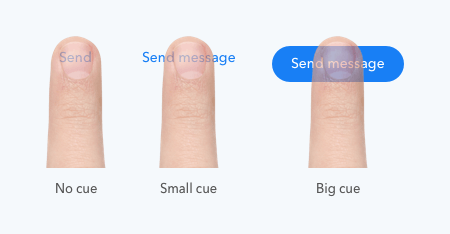
손가락은 마우스 커서보다 큽니다. 때문에 손가락을 작은 대상 위에 올려 놓는 것은 사용자에게 어색한 일입니다. 손가락이 텍스트 버튼을 덮어버리므로 동작이 제대로 인식되었는지에 대한 시각적 신호를 확인할 수 없습니다.
텍스트 레이블이 충분히 길면 사용자에게 작은 시각적 신호를 줄 수 있지만 목표를 달성 할만큼 확실하지는 않습니다.

작은 크기의 텍스트 버튼은 사용자가 손가락을 정확하게 움직여야 대상을 누를 수 있습니다. 텍스트가 작을수록 사용자의 노력이 더 필요합니다. 텍스트 버튼을 탭하기 위해 손가락과 대상을 주시해야 합니다.
버튼의 테두리가 없으면 버튼의 경계를 구분하기 어렵고 버튼을 겨냥하기가 더 어려워집니다.
솔리드 버튼은 대상이 더 크고 가장자리가 똑 바르기 때문에 이 문제를 나타내지 않습니다.
....
더보기 : https://uxmovement.com/mobile/why-text-buttons-hurt-mobile-usability/